Nell’era digitale, l’esperienza utente è diventata una componente cruciale per il successo di qualsiasi sito web. Mentre gli utenti diventano sempre più esigenti, le aspettative per una navigazione fluida, veloce e intuitiva crescono di pari passo. Riconoscendo l’importanza di queste aspettative, Google, ha introdotto una nuova serie di metriche chiamate Core Web Vitals.
Queste metriche non sono solo un ulteriore passo verso la creazione di un web più user-friendly, ma rappresentano anche un cambio di paradigma nella valutazione della qualità di un sito web.
Con l’annuncio dell’integrazione dei Core Web Vitals nell’algoritmo di classificazione, Google ha inviato un messaggio chiaro ai marketer e agli sviluppatori: l’esperienza utente è ora al centro della strategia di ottimizzazione. Questo aggiornamento non è solo una semplice modifica tecnica, ma piuttosto una riflessione sulla direzione in cui si sta muovendo il web: un luogo dove l’utente è al centro di ogni decisione.
Ma cosa sono esattamente questi Core Web Vitals? E perché sono così fondamentali per il futuro del marketing digitale?
In questo articolo, esploreremo in dettaglio queste nuove metriche e discuteremo dell’importanza di prepararsi adeguatamente per questo imminente cambiamento.

L’Aggiornamento Core Web Vitals: Una Nuova Era per l’Esperienza Utente
L’aggiornamento Core Web Vitals rappresenta una delle iniziative più ambiziose di Google per elevare la qualità dell’esperienza utente su Internet. Ma, prima di immergerci nei dettagli, è essenziale comprendere il contesto in cui questo aggiornamento si colloca.
Negli ultimi anni, l’attenzione verso l’esperienza utente (UX) è cresciuta esponenzialmente. Gli utenti di oggi si aspettano che i siti web siano non solo informativi, ma anche rapidi, reattivi e intuitivi. In risposta a queste crescenti aspettative, Google ha cercato di incentivare i proprietari di siti web a migliorare continuamente la UX, introducendo metriche e strumenti che aiutano a valutare e ottimizzare le prestazioni dei siti.
I Core Web Vitals sono un insieme di metriche specifiche che Google ha identificato come fondamentali per offrire una grande esperienza utente su web. Queste metriche riguardano aspetti essenziali della UX come la velocità di caricamento, la reattività e la stabilità visiva di una pagina.
L’aggiornamento non è solo un altro set di best practices suggerite; piuttosto, segna un cambiamento significativo nel modo in cui Google valuta e classifica i siti web. L’integrazione di queste metriche nell’algoritmo di classificazione significa che diventeranno fattori cruciali che influenzeranno direttamente il posizionamento di un sito nei risultati di ricerca.
L’importanza dell’aggiornamento Core Web Vitals va oltre la semplice ottimizzazione SEO. Riflette un cambiamento nel modo in cui il settore vede e valuta l’esperienza online. Mentre in passato, contenuti di alta qualità e backlink erano i pilastri della SEO, l’esperienza utente emerge ora come un fattore chiave. Questo spostamento sottolinea l’idea che un contenuto di qualità dovrebbe essere accompagnato da un’esperienza utente di qualità.

Le Tre Metriche Chiave dei Core Web Vitals: Una Guida Dettagliata
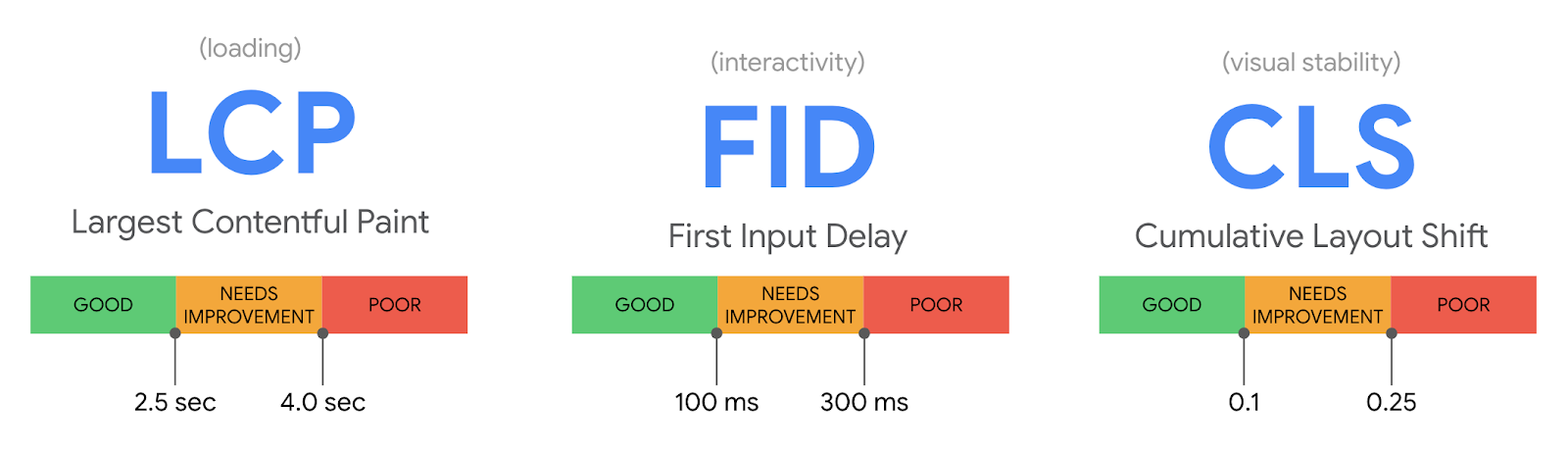
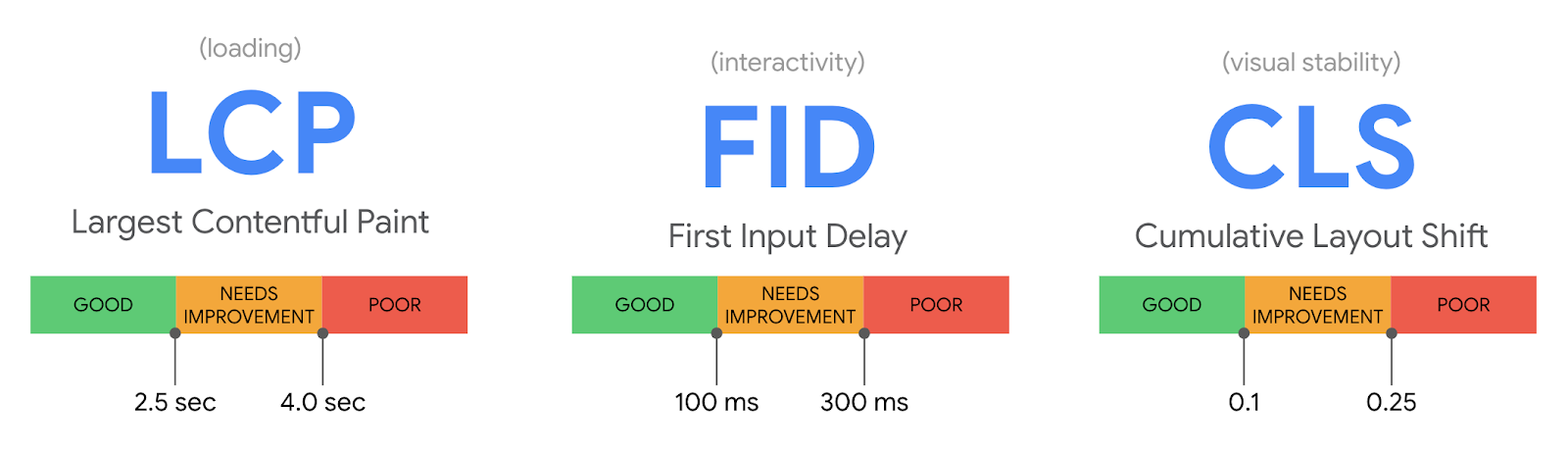
L’essenza dei Core Web Vitals di Google risiede in tre metriche fondamentali, ognuna delle quali mira a valutare un aspetto critico dell’esperienza utente. Queste metriche sono state progettate per fornire agli sviluppatori e ai proprietari di siti web una visione chiara di ciò che conta di più per gli utenti e per Google. Ecco una panoramica dettagliata di ciascuna di queste metriche:
- LargestContentful Paint (LCP): Velocità e Prestazioni
LCP misura il tempo necessario per caricare il contenuto principale di una pagina. In termini semplici, indica quanto tempo impiega un utente a vedere il contenuto più significativo sullo schermo.
In un’epoca in cui ogni secondo conta, la velocità di caricamento di una pagina può determinare se un utente rimane o abbandona un sito. Un LCP rapido assicura che gli utenti ricevano le informazioni desiderate senza frustranti attese.
Per offrire una buona esperienza utente, l’elemento principale di una pagina dovrebbe caricarsi entro 2,5 secondi dal momento in cui la pagina inizia a caricarsi.
- First Input Delay (FID): Reattività e Interattività
FID valuta il tempo che intercorre tra l’interazione dell’utente con una pagina (ad esempio, un clic su un link o un pulsante) e la risposta del browser a quell’interazione.
Gli utenti si aspettano una risposta immediata quando interagiscono con un sito web. Un ritardo, anche di pochi secondi, può causare frustrazione e potrebbe portare l’utente a pensare che il sito non funzioni correttamente.
Per garantire un’esperienza ottimale, le pagine dovrebbero avere un FID di meno di 100 millisecondi.
- Cumulative Layout Shift (CLS): Stabilità Visiva
CLS misura la quantità di movimento inaspettato dei contenuti visualizzati in una pagina. Questo può accadere quando gli elementi visivi si spostano mentre la pagina si sta ancora caricando.
Gli spostamenti inaspettati del layout possono disorientare e frustrare gli utenti, portandoli a compiere azioni indesiderate, come cliccare su un pulsante sbagliato.
Per garantire una buona esperienza utente, le pagine dovrebbero mantenere un punteggio CLS inferiore a 0,1.
Queste metriche rappresentano aspetti fondamentali dell’esperienza utente che ogni sviluppatore e proprietario di sito web dovrebbe considerare. Ottimizzando queste tre metriche chiave, i siti non solo avranno una maggiore probabilità di essere favoriti dall’algoritmo di Google, ma forniranno anche un’esperienza più piacevole e soddisfacente ai loro utenti.

L’Importanza dei Core Web Vitals: Oltre la SEO, Verso un Web Centrato sull’Utente
Google ha integrato i Core Web Vitals nel suo algoritmo di classificazione, sottolineando l’importanza di fornire un’esperienza utente di alta qualità. I siti che non soddisfano questi standard potrebbero vedere una diminuzione del loro posizionamento nei risultati di ricerca, mentre quelli che eccellono potrebbero beneficiare di un boost.
Una buona esperienza utente non solo aiuta a migliorare la visibilità nei motori di ricerca, ma può anche influenzare direttamente le conversioni e la fidelizzazione dei clienti. Gli utenti infatti sono meno propensi ad abbandonare un sito che carica rapidamente, risponde prontamente alle interazioni e offre una navigazione stabile.
Con l’evoluzione continua del web e l’emergere di nuove tecnologie, è essenziale che i siti web siano progettati pensando all’utente. I Core Web Vitals rappresentano la direzione in cui si sta muovendo il web, con un’enfasi crescente sull’esperienza utente. Adattarsi a questi standard ora significa prepararsi per il futuro del web design e dello sviluppo.
Prima dell’introduzione dei Core Web Vitals, gli sviluppatori e i proprietari di siti web si basavano su una miriade di strumenti e metriche per valutare le prestazioni dei loro siti. Ora, con queste metriche standardizzate, c’è un benchmark universale che tutti possono utilizzare per valutare e migliorare l’esperienza utente.
L’importanza dei Core Web Vitals non può essere sottovalutata perché rappresentano un cambiamento fondamentale nel modo in cui valutiamo e progettiamo i siti web, mettendo l’esperienza utente al centro di tutto. Per le aziende e gli sviluppatori, questo significa rivedere e ottimizzare i loro siti web in linea con queste metriche. Ma per gli utenti, significa un web più veloce, più reattivo e, in definitiva, più piacevole da navigare.

Prepararsi all’Aggiornamento dei Core Web Vitals: Una Guida Strategica
L’introduzione dei Core Web Vitals ha segnato un momento cruciale nella storia della SEO e del web design. Con l’imminente integrazione di queste metriche nell’algoritmo di classificazione di Google, è essenziale che le aziende e gli sviluppatori si preparino adeguatamente.
Ecco come fare:
- Audit del Sito Web
Prima di tutto, è fondamentale effettuare un audit completo del proprio sito web utilizzando strumenti come Google PageSpeed Insights e Google Search Console. Questi strumenti forniranno una panoramica dettagliata delle prestazioni attuali del sito in relazione ai Core Web Vitals, evidenziando aree di miglioramento.
- Ottimizzazione delle Immagini
Le immagini pesanti possono influenzare negativamente il LargestContentful Paint (LCP). Considera la compressione delle immagini, l’uso di formati moderni come WebP e l’implementazione di tecniche di caricamento pigro per garantire che le immagini non rallentino inutilmente il caricamento della pagina.
- Minimizzare il Codice
Elimina o riduci JavaScript e CSS non essenziali. L’uso eccessivo di script può influire sulla reattività del sito, influenzando il First Input Delay (FID). Utilizza strumenti come Terser o PurifyCSS per minimizzare e pulire il codice.
- Monitorare la Stabilità del Layout
Evita spostamenti inaspettati del contenuto, che influenzano il Cumulative Layout Shift (CLS). Questo può essere causato da annunci, font che si caricano lentamente o widget dinamici. Assicurati che ogni elemento del tuo sito abbia dimensioni stabilite e che gli elementi dinamici siano inseriti in modo che non spostino il contenuto esistente.
- Testare su Dispositivi Diversi
Gli utenti accedono ai siti web da una vasta gamma di dispositivi, dai desktop ai dispositivi mobili. Testa le prestazioni del tuo sito su diverse piattaforme e risoluzioni per garantire un’esperienza ottimale a tutti gli utenti.
6. Monitoraggio Continuo
L’ottimizzazione del sito web non è un’attività una tantum. Con l’evoluzione del web e l’introduzione di nuove tecnologie, è essenziale monitorare continuamente le prestazioni e apportare le necessarie ottimizzazioni.
Prepararsi all’aggiornamento dei Core Web Vitals richiede un impegno proattivo e strategico. Tuttavia, con una pianificazione adeguata e un’attuazione efficace, le aziende possono non solo soddisfare i nuovi standard di Google, ma anche fornire un’esperienza utente superiore, guadagnando un vantaggio competitivo nel panorama digitale in continua evoluzione.
Il futuro dei Core Web Vitals
Il futuro dei Core Web Vitals è un argomento affascinante e merita una riflessione approfondita. Questi standard, introdotti da Google, rappresentano un tentativo di rendere il web più centrato sull’utente. Ma come ogni innovazione, sono destinati a evolversi e adattarsi alle mutevoli esigenze del panorama digitale.
Immagina un mondo in cui le nuove tecnologie, come la realtà virtuale o l’Internet delle Cose, diventano la norma. I Core Web Vitals dovranno inevitabilmente riflettere le esigenze di queste piattaforme emergenti. Potremmo vedere nuove metriche specifiche per valutare le prestazioni in ambienti virtuali o per dispositivi connessi.
L’accessibilità, un tema sempre più al centro delle discussioni, potrebbe diventare una componente chiave dei Core Web Vitals. Dopo tutto, il web dovrebbe essere accessibile a tutti, indipendentemente dalle loro capacità. Quindi, non sarebbe sorprendente se in futuro vedessimo metriche che valutano aspetti come il contrasto del testo o l’interazione con gli screen reader.
E poi c’è la questione della sicurezza. Con la crescente preoccupazione per la privacy e la sicurezza online, potremmo benissimo vedere l’introduzione di metriche che tengono conto della protezione dei dati o della resistenza ai comuni attacchi web.
Un altro sviluppo interessante potrebbe essere l’introduzione di strumenti che offrono feedback in tempo reale sulle prestazioni del sito. Questo potrebbe rivoluzionare il modo in cui gli sviluppatori lavorano, permettendo loro di identificare e risolvere i problemi in modo proattivo.
E, considerando la diversità del web, non sarebbe fantastico se i Core Web Vitals offrissero una maggiore personalizzazione?
Ogni sito web ha esigenze uniche, e poter scegliere e concentrarsi su metriche specifiche potrebbe fare una grande differenza.
Infine, vale la pena notare che Google ha sempre collaborato strettamente con la comunità di sviluppatori e designer. È probabile che continueranno a farlo, sollecitando feedback e suggerimenti per rendere i Core Web Vitals ancora più efficaci.
In un’era digitale in rapida evoluzione, i Core Web Vitals rappresentano un faro che guida il nostro percorso verso un web più centrato sull’utente. Essi ci ricordano l’importanza di un’esperienza online ottimale, che sia accessibile, sicura e intuitiva. Mentre le tecnologie emergenti continuano a plasmare il nostro modo di interagire online, questi standard saranno fondamentali per garantire che il web rimanga un luogo di inclusione e innovazione. Ogni aggiornamento, ogni metrica e ogni feedback dalla comunità ci avvicina a questo obiettivo. Ma, come ogni viaggio, la chiave è l’adattabilità e la volontà di apprendere e crescere.
Pronto ad ottimizzare il tuo e-commerce?
In caso di difficoltà contattaci pure, Faremo decollare il tuo e-commerce🌐🚀